家族からのコメントの一つに、東京の人は土地勘があるからわかるかもしれないが、関西の人からすると駅名だけ書かれても位置関係がよくわからないとのことでした。
確かに東京に来てかなり長くなってきていて気付きませんでした。自分が始めてきた頃は東京駅と大手町が同じところとも理解していなかったのに!
グーグルマップなどを入れて、東京のどのあたりか、わかりやすくしたら?
と、ナイスなアドバイスをいただきました!確かにお店やどこかスポットでも地図があるのとないのとでは全然違いますよね!
早速にグーグルマップのリンクをゲットしてブログにそのまま貼ったら….
英語の文字列だけ….あれ?どうやって地図埋め込めるのかしら?
位置情報のリンクが必要でした、気を取り直して埋め込み!
まだ英語の文字列だけ… うまくいかない!!!
正解分かりましたー!Googleマップのブログ記事への埋め込み方~WordPress編~
もう調べましたよー。ワードプレス、ブログ、グーグルマップ埋め込みで。やっぱり先輩達がまたおしえてくださりました。インターネットすごすぎます。答えがあるんですね。
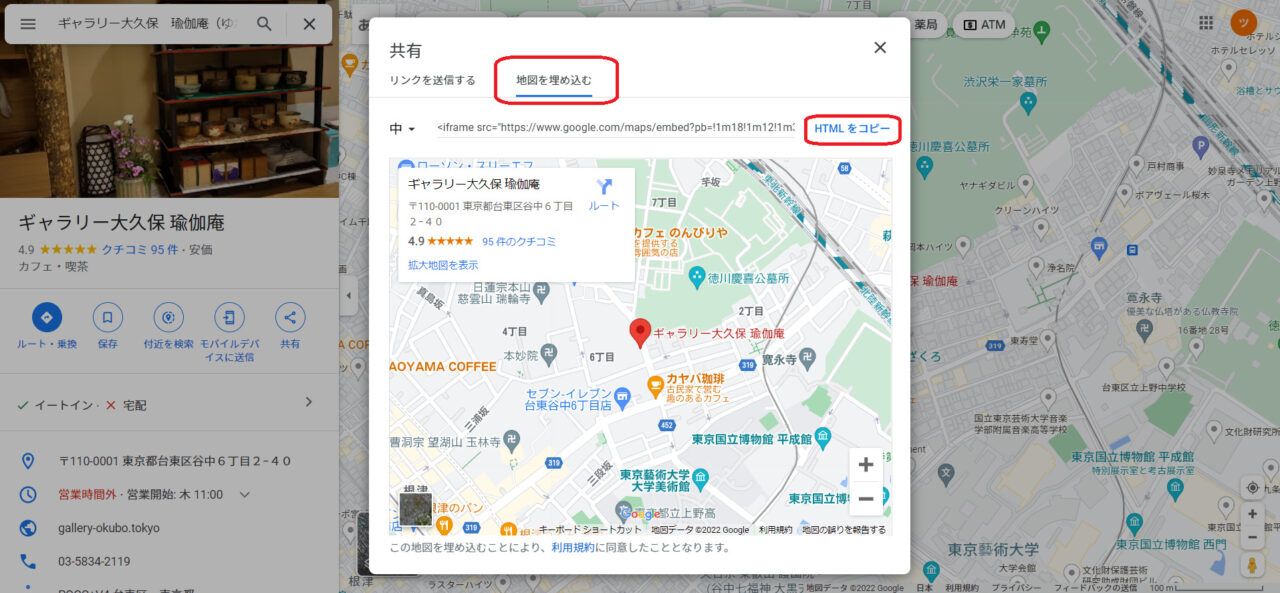
1.Googleマップの共有をクリック

2.地図を埋め込むクリック → HTMLをコピークリック
こちら、リンクの左側に「中」とありますが、お好みのサイズにできます。

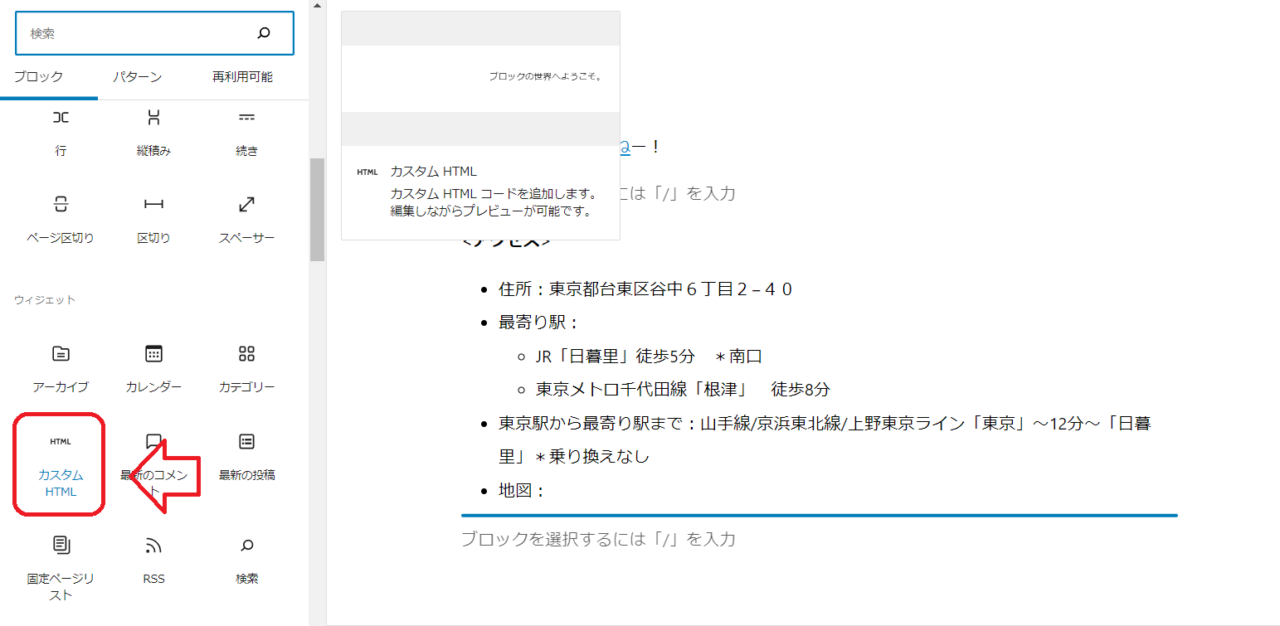
3.すべて表示をクリック

4. カスタムHTMLをクリック

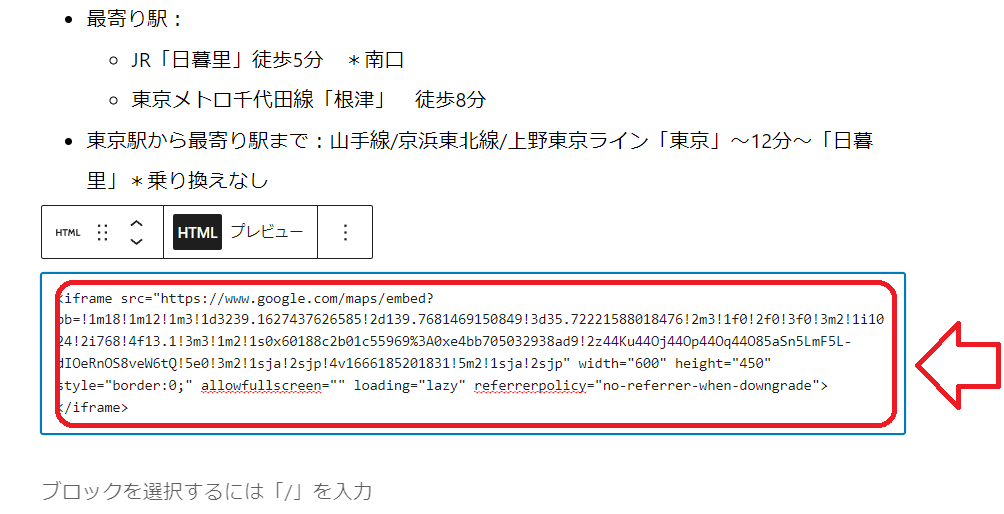
5.こちらにコピーしたリンクを貼り付け

6.プレビューをクリックすると表示されるイメージがわかります!

一度分かればもう簡単です!Googleマップがあればすぐに位置関係がわかって便利ですよね!思った以上に簡単です。ひと手間かけて、よりよいアクセス情報ができそうです。嬉しい!!!
これで、迷わずいける人が増えますようにー!
明日も22時に、またねー!

コメント