もう苦労しましたー!!写真のトリミングです。もう朝日が昇って、夜が明けた気分です。

これまでのトリミング↓
1.この小屋だけをトリミングしたい!!!

2.え、なんで半分になるの??? しかもサイズは変わらん・・・

3. 小屋だけほしいのよ。あれ!?縦長になった。。

小屋だけ切り抜きたいときってどうするんだ!?
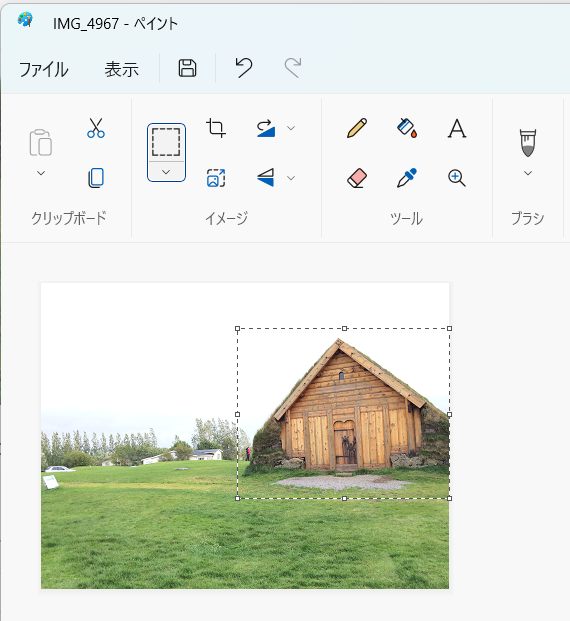
結論1:ワードプレスに入れる前に、ペイントで切り取ればよかったー!!!

見てください!!!小屋だけの写真ができました。

結論2:げ!もっと簡単な方法があった!
わざわざワードプレス前にトリミングせずとも、ワードプレス内でも修正できました。後日発見しました!
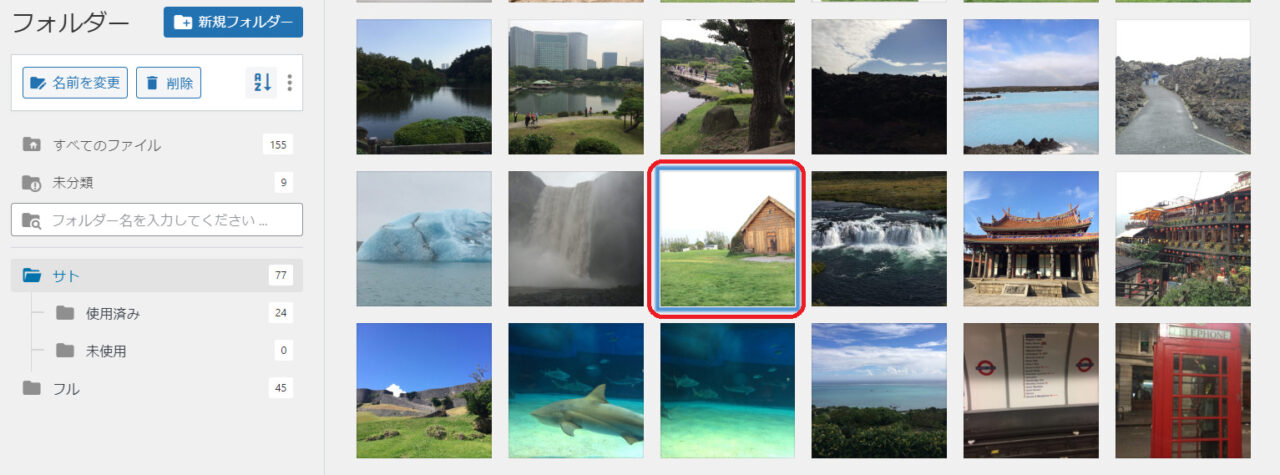
1.ワードプレスのメディアライブラリに行きます。そして、該当の写真を選びます。

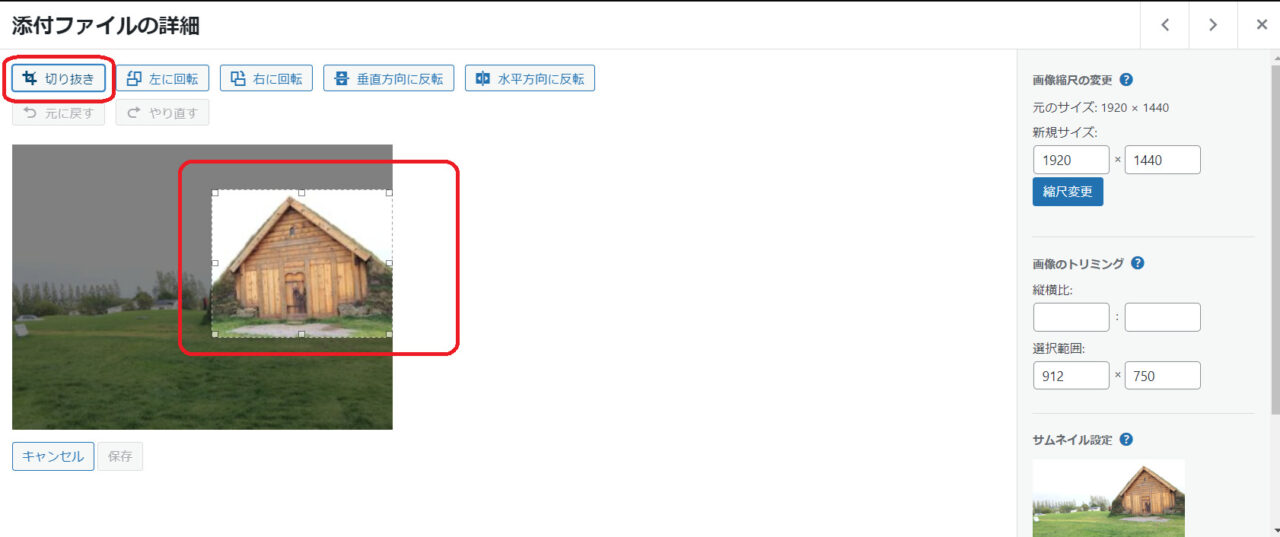
2. 画像を編集のボタンを押す

3. 切り抜きのボタンを押して、好きな箇所を切り抜く。保存する。

これかなり大発見だったんです。。
とっても雑な奮闘記で恐縮です。
いやー、大発見でした。(←しつこい)
明日も22時に、またねー!!!

コメント